giscus - github discussions powered comments
#Github
URL :giscus
reference from creator: Introducing giscus | laymonage
about
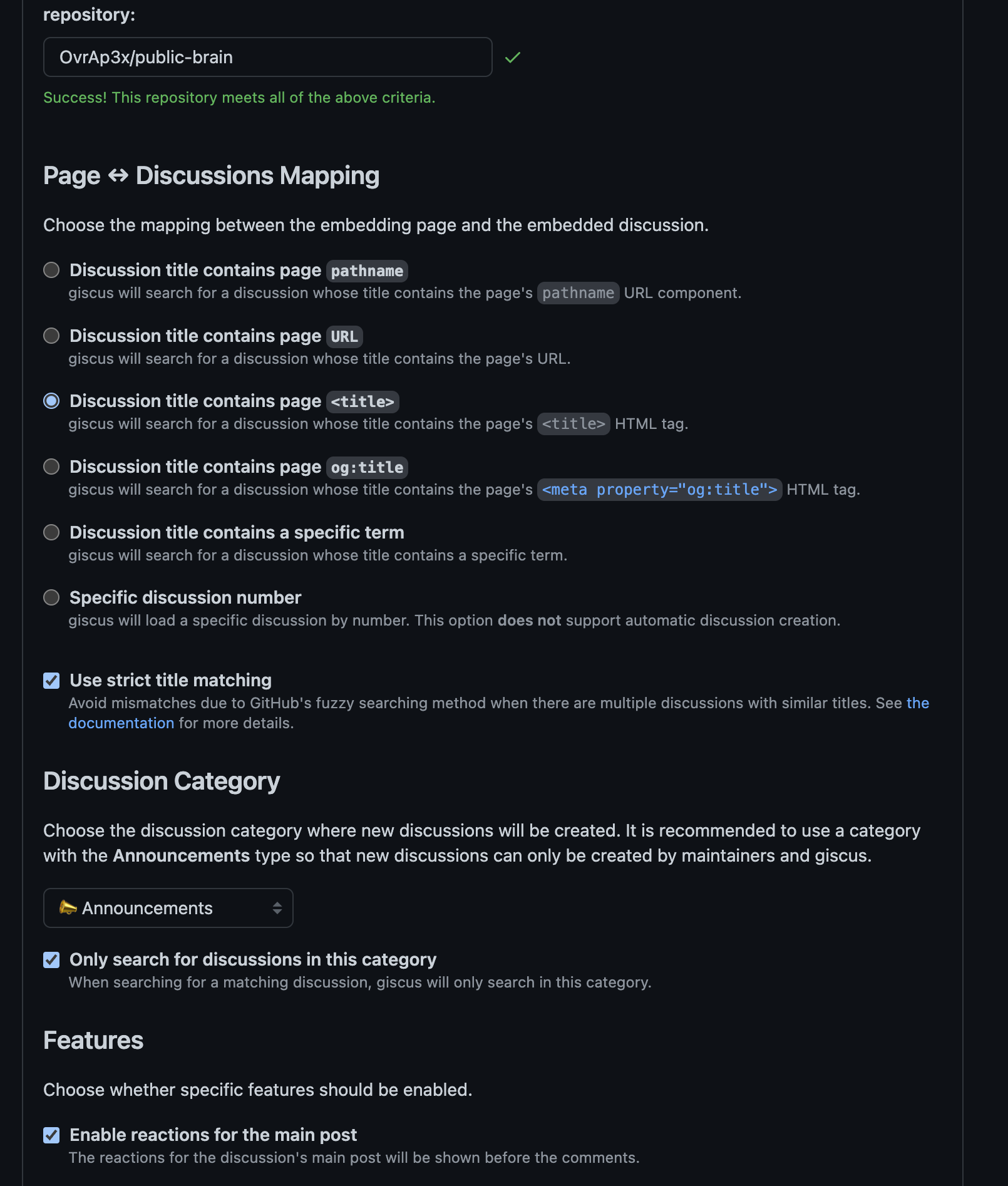
giscus is a comment system for embedding in your website that uses github discussions as the comment backend.
Obsidian
Currently looking into how to implement this in digital garden,
Feature: comments on pages · Issue #199 · oleeskild/obsidian-digital-garden · GitHub
Issue #199
1ARdotNO commented 8 minutes ago • edited
I have been looking into implementing some comments feature for the pages.
I have tested with https://giscus.app/ which uses gihub discussions as the backend for the comment field.
Then taking the snippet created from the giscus app and pasting it at the bottom of the .md file and due to the feature of rendering html in digital garden already, this causes the comment field to be loaded and it works great :-)
Example: https://1ar.no/zero-tier-and-github-actions-zero-tier/
source: https://github.com/1ARdotNO/public-brain/blob/main/src/site/notes/ZeroTier%20and%20Github%20Actions%20%E2%80%93%20ZeroTier.md
backend: https://github.com/1ARdotNO/public-brain/discussions
What I am struggling with is how to set it up some that in the settings in obsidian there is a field that the giscus snippet can be pasted in, and automatically appended to the file when it is published.
Any pointers or help about how this can be accomplished?
Reference for how to solve this, provided by Ole Eskil in the issue.